Is AB Testing Dead?
After Optimizely announced they were sunsetting their free plan as of February 28th the internet was abuzz with posts about “The End of AB Testing.” I’ll save the suspense now and tell you that “website testing” is absolutely NOT dead, but AB testing certainly has been in a slow demise due to neglect, not because of necessity.
A Tool’s Pricing Does Not Make A Tactic Worthwhile
Just because a tool may change its pricing structure does not necessarily indicate the demise of what it is solving. The argument goes that with new options such as dynamic ad and content targeting that you can no longer simply perform A vs. B tests. While that might be true of very large websites I can count on one hand the number of organizations I have talked to who are using such dynamic content on their sites. Furthermore, a decent majority of organizations I’ve talked to are not even doing simple A vs. B tests at all.
So Why Get Rid Of The Free Tier?
Optimizely runs a business. A business’s job is to make money. My guess is that offering something for free didn’t nearly net the revenue gains they were hoping for. Apple sold less devices, but gained revenue because those devices now cost more. LL Bean got rid of its lifetime guarantee because they were losing money on ‘shady’ returns. These do not indicate that people aren’t using cellphones nor do people no longer need to stay warm and dry. What it does indicate to me is that not enough people were using it. (There’s a Bears Ears simile in there somewhere unfortunately)
By Optimizely removing their free tier this should make every organization re-evaluate their testing strategy. Are you testing anything right now? If not then start looking at your conversion funnel. If it is converting any less than 90% then you should be testing ‘something’ inside it! If you are AB Testing and not doing dynamic content, well that is ‘YOUR’ next step. If you’re doing both, well there’s always room for improvement.
Is AB Testing dead? Well, maybe it has been dying a slow death, but not because it isn’t useful. Maybe it’s like the local gym… we all know we need to go, we buy a membership, we rarely go, then we cancel, then the gym loses money and we’re still out of shape. It’s time to get our website testing strategy back in shape! Let’s do this together >











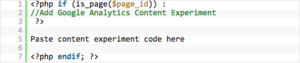
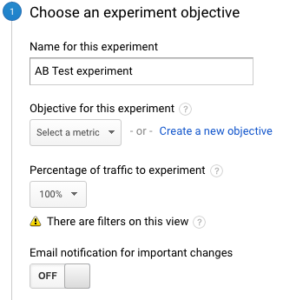
 Once you create an experiment you have a bunch of quick and easy settings to get you up and running. If you already have goals set up in GA (and if you don’t call us immediately) you can select them via a dropdown for your test conversion. Then, you must decide if you want all traffic to the original page to be part of the AB test or just some. We would typically recommend just doing 100%. In the Advanced Settings we would advise when you’re first starting to distribute traffic evenly across all variants. When Google starts deciding, especially with low volume, it can get wacky very quickly. For example, at 100 sessions, if the Original saw 25 conversions and Variant 1 saw 15 Google would start showing Original more often. But 10 conversions isn’t hard to make up and in our example it’d be just 10% of the sessions!
Once you create an experiment you have a bunch of quick and easy settings to get you up and running. If you already have goals set up in GA (and if you don’t call us immediately) you can select them via a dropdown for your test conversion. Then, you must decide if you want all traffic to the original page to be part of the AB test or just some. We would typically recommend just doing 100%. In the Advanced Settings we would advise when you’re first starting to distribute traffic evenly across all variants. When Google starts deciding, especially with low volume, it can get wacky very quickly. For example, at 100 sessions, if the Original saw 25 conversions and Variant 1 saw 15 Google would start showing Original more often. But 10 conversions isn’t hard to make up and in our example it’d be just 10% of the sessions!