Google Adwords adds historic quality score reporting
As anyone fluent in Google AdWords knows, Quality Score is the great and powerful Wizard behind the curtain.
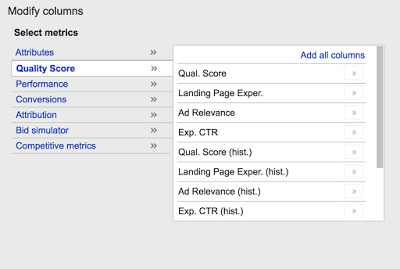
Google AdWords has added seven new Quality Score related data columns for reporting, including:
- Expected CTR
- Ad Relevance
- Landing Page Experience
- Quality Score (Historic)
- Landing Page Experience (Historic)
- Ad Relevance (Historic)
- Expected Click Through Rate (Historic)
Until this week, there were a number of ways to ascertain if a change to keywords, ads or a landing page impacted your Quality Score directly. However, these were 3rd party workarounds and prone to error.
How does this help my AdWords campaigns?
As stated by Google in their official announcement, this data allows marketers to understand how changes to ad relevance, landing page experience and keyword optimization directly impacts Quality Score.
Being able to tie account changes directly to changes in Quality Score will allow a great efficiency in split testing and vastly increase data-supported best practices across the board.
While historical data for Quality Score will only be available from January 22nd, 2016 forward, this gives marketers a chance to begin to tie specific optimization efforts to AdWords Quality Score and understand at a deeper level what elements (ad relevance, landing page experience, etc) of Quality Score are holding back select keywords.
Until now, trial and error had been the main tactic in improving Quality Score and while the relationship between keywords, ad relevance and landing page experience isn’t a new theory, the ability to view historic impact from these optimizations has been a gaping hole in the process.
You can learn more about this update below:
Google’s official announcement on improved Quality Score reporting
Let us know how you’ve improved your AdWords campaigns based on this new update in the comments below.